何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
如果我们做一个图片浏览器,图片太大,大过画布,那就应该设计好水平和垂直滚动条,把这2个滚动条绑定到画布,利用滚动条,就可以滚动查看图片。
创建画布,滚动条,绑定滚动条,在画布上导入图片,相信大家没有问题,因为这些知识在我以前写的文章都有详细说明,只是有朋友绑定滚动条后,调整滚动条,画布上的图片却不能移动,我分析原因在于,创建画布有一个参数,即滚动范围参数:scrollregion 大家没有设置好。
scrollregion的值应该是一个元组,有4个参数,4个参数表示一个范围,代表滚动的范围,如: scrollregion=(x1,y1,x2,y2)
我下面的代码会导入一个图片,尺寸为 425X200,所以,我在设置滚动范围时,就是:scrollregion=(0,0,425,200)
下面是一个简单的图片浏览器代码: 丶丌皛
from tkinter import * root=Tk() # 源码来自wb98.com root.rowconfigure(0,weight=1) root.columnconfigure(0,weight=1) can1=Canvas(root,bg='lightblue',width=200,height=150) can1.grid(row=0,column=0,sticky=NSEW) # 创建定位画布 img1=PhotoImage(file='car.png') # 导入图片的大小是: 425 X 200 can1.create_image(0,0,image=img1,anchor=NW) # 在画面上插入这个图像对象 scr1=Scrollbar(root) # 垂直滚动条 scr1.grid(row=0,column=1,sticky=NS) can1.config(yscrollcommand = scr1.set) # 绑定垂直滚动条 scr1.config(command = can1.yview) scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.grid(row=1,column=0,sticky=EW) can1.config(xscrollcommand = scr2.set) # 绑定水平滚动条 scr2.config(command =can1.xview) can1.config(scrollregion=(0,0,425,200)) # 保证滚动范围正好是图片的宽高 root.mainloop()
运行结果:

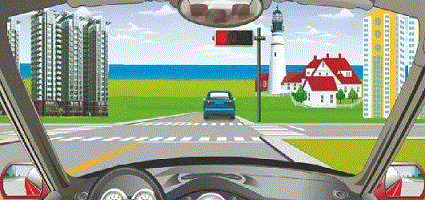
我导入的图片如下,大家可以把图片另存为,下载使用。

测试发现问题,在画布上滚动滑轮没有什么反应,可能画布不像其它可以绑定滚动条的组件,绑定成功后就支持在画布上滚动鼠标事件,解决办法当然是自己再相关的鼠标滚动函数了。
加上垂直方向和水平方向的鼠标滚动事件函数:
def Wheel_y(event): a= int(-(event.delta)/60) can1.yview_scroll(a,'units') def Wheel_x(event): a= int(-(event.delta)/60) can1.xview_scroll(a,'units')
再到代码最后为画布绑定好鼠标滚动事件,以及按住shift+鼠标轮动事件,代码如下:
can1.bind("<MouseWheel>", Wheel_y) can1.bind("<Shift-MouseWheel>", Wheel_x)全部代码修改后如下:
from tkinter import * def Wheel_y(event): a= int(-(event.delta)/60) can1.yview_scroll(a,'units') def Wheel_x(event): a= int(-(event.delta)/60) can1.xview_scroll(a,'units') root=Tk() # 源码来自wb98.com root.rowconfigure(0,weight=1) root.columnconfigure(0,weight=1) can1=Canvas(root,bg='lightblue',width=200,height=150) can1.grid(row=0,column=0,sticky=NSEW) # 创建定位画布 img1=PhotoImage(file='car.png') # 导入图片的大小是: 425 X 200 can1.create_image(0,0,image=img1,anchor=NW) # 在画面上插入这个图像对象 scr1=Scrollbar(root) # 垂直滚动条 scr1.grid(row=0,column=1,sticky=NS) can1.config(yscrollcommand = scr1.set) # 绑定垂直滚动条 scr1.config(command = can1.yview) scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.grid(row=1,column=0,sticky=EW) can1.config(xscrollcommand = scr2.set) # 绑定水平滚动条 scr2.config(command =can1.xview) can1.config(scrollregion=(0,0,425,200)) # 保证滚动范围正好是图片的宽高 can1.bind("<MouseWheel>", Wheel_y) can1.bind("<Shift-MouseWheel>", Wheel_x) root.mainloop()画布,滚动条也可以采用pack()布局定位的方法,代码如下:
from tkinter import * def Wheel_y(event): a= int(-(event.delta)/60) can1.yview_scroll(a,'units') def Wheel_x(event): a= int(-(event.delta)/60) can1.xview_scroll(a,'units') root=Tk() # 源码来自wb98.com scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side=RIGHT,fill=Y) scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.pack(side=BOTTOM,fill=X) can1=Canvas(root,bg='lightblue',width=200,height=150) can1.pack(side=LEFT,expand=True,fill=BOTH) # 画布定位 img1=PhotoImage(file='car.png') # 导入图片的大小是: 425 X 200 can1.create_image(0,0,image=img1,anchor=NW) # 在画面上插入这个图像对象 can1.config(yscrollcommand = scr1.set) # 绑定垂直滚动条 scr1.config(command = can1.yview) can1.config(xscrollcommand = scr2.set) # 绑定水平滚动条 scr2.config(command =can1.xview) can1.config(scrollregion=can1.bbox("all")) # 保证滚动范围正好是图片的宽高 can1.bind("<MouseWheel>", Wheel_y) can1.bind("<Shift-MouseWheel>", Wheel_x) root.mainloop()上面代码 can1.xview_scroll(a,'units') 等同 can1.xview('scroll',a,'units')
如果对 can1.xview_scroll(a,'units') 这行代码不理解,可以参看我以前的文章《tkinter滚动条Scrollbar的实际运用》,网址 http://www.wb86.com/post/322.html
此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
来源:济亨网
本文链接:http://www.wb86.com/post/345.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号